Spis treści:
- Dlaczego header ma ogromne znaczenie dla sprzedaży?
- Jakie zmiany wprowadzono?
- Efekty zmian
- Podsumowanie
Dlaczego header ma ogromne znaczenie dla sprzedaży?
Header to punkt startowy nawigacji – powinien pomagać klientowi w szybkim znalezieniu produktów i realizacji zakupu. Jeśli jest nieintuicyjny, użytkownik może szybko opuścić stronę, co negatywnie wpływa na współczynnik konwersji.
Najczęstsze problemy z nawigacją w headerze:
- Nieintuicyjny układ – chaotyczne rozmieszczenie elementów utrudnia odnalezienie kluczowych funkcjonalności.
- Nieoptymalna wyszukiwarka – brak podpowiedzi lub nieprawidłowe działanie może zniechęcać użytkowników do dalszego wyszukiwania.
- Słaba widoczność koszyka i CTA – trudności w szybkim przejściu do finalizacji zakupu mogą negatywnie wpływać na konwersję.
- Brak hierarchii informacji – zbyt duża liczba kategorii, linków i ikon może przytłaczać użytkownika, utrudniając mu szybkie odnalezienie najważniejszych funkcji. Odpowiednia hierarchia w nawigacji skupia wzrok i działania użytkownika na kluczowych elementach, takich jak koszyk, wyszukiwarka czy ulubione.
- Brak dostosowania do urządzeń mobilnych – w dobie rosnącej popularności m-commerce (zakupów mobilnych) kluczowe jest, aby header był responsywny i dobrze dostosowany do mniejszych ekranów. Zbyt skomplikowana nawigacja na mobile może prowadzić do frustracji i porzucenia koszyka.
Przed wprowadzeniem zmian w nagłówku w sklepie Do It At Home, marka borykała się z tymi problemami, co negatywnie wpływało na doświadczenie użytkownika i konwersję.
Jakie zmiany wprowadzono?
Aby poprawić użyteczność strony i zwiększyć sprzedaż, wdrożono kilka kluczowych usprawnień w headerze. Jakie są to usprawnienia i jak wyglądał stary header?
Stary nagłówek w sklepie Do It At Home
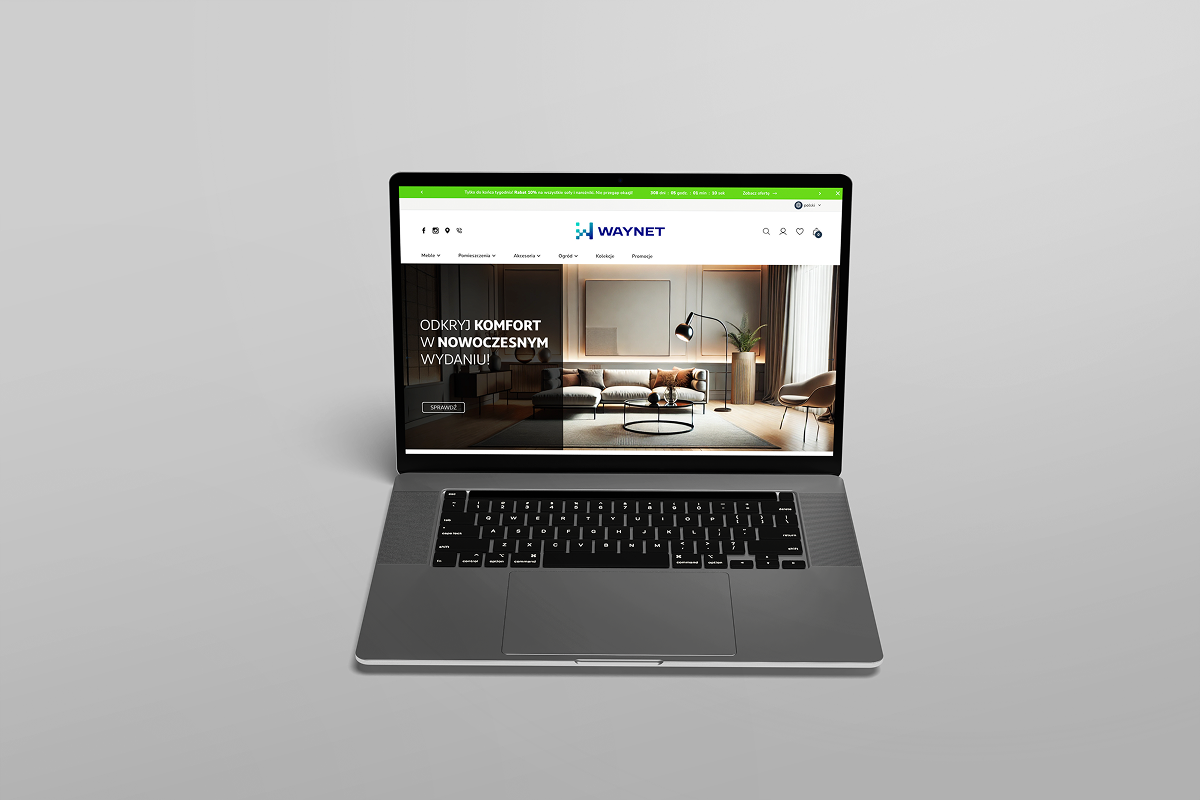
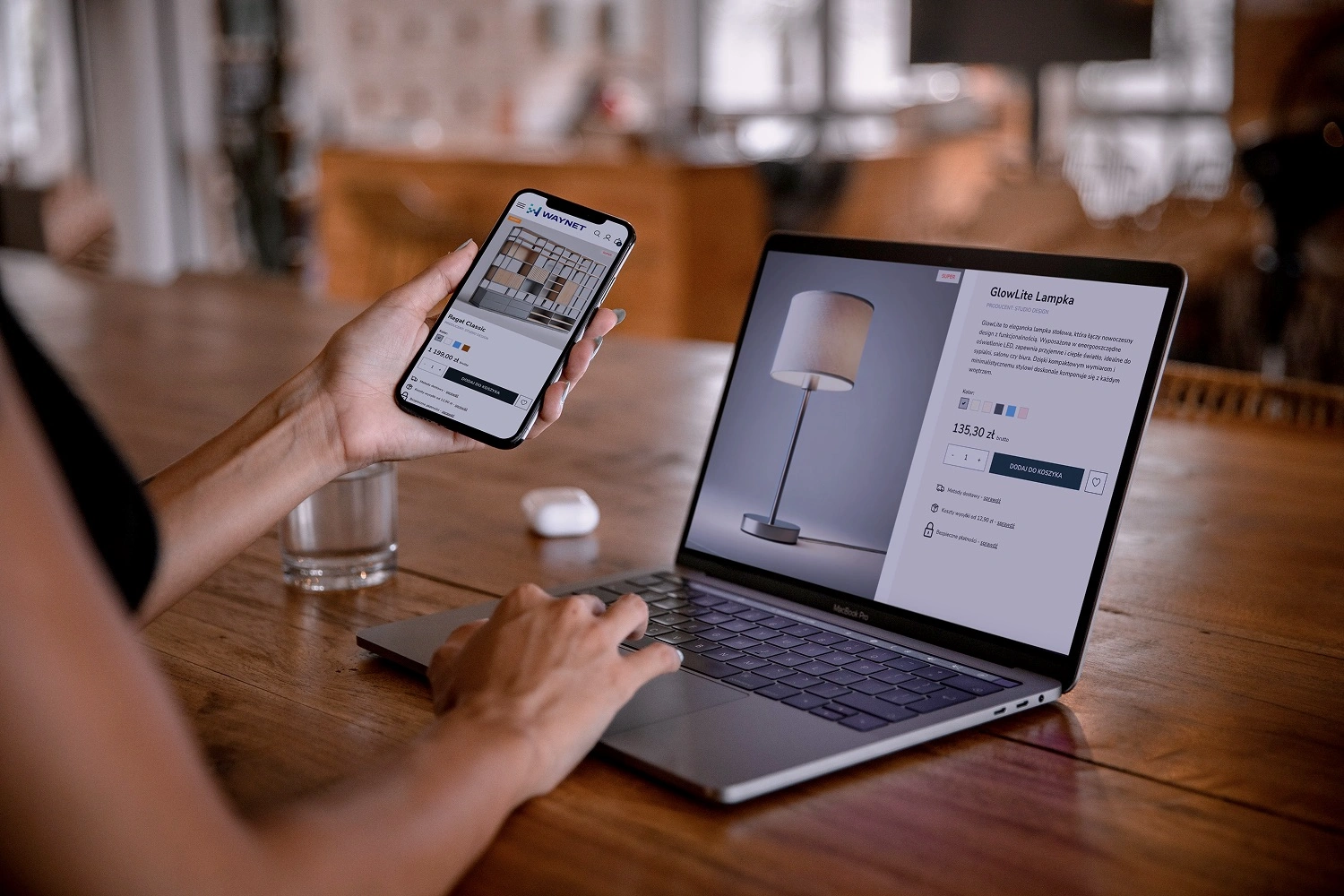
Nowy nagłówek w sklepie Do It At Home na platformie WayBox
Czym jest WayBox? – sprawdź więcej szczegółów.
1. Uproszczenie menu głównego
- Zastosowano bardziej logiczną strukturę kategorii, co ułatwiło użytkownikom nawigację.
- Wprowadzono rozwijane menu z dobrze podzielonymi sekcjami, pozwalając na szybkie odnalezienie produktów.
- Ograniczono liczbę głównych kategorii do 6-8, co jest zgodne z najlepszymi praktykami UX – taka liczba pozwala użytkownikom łatwiej przetwarzać informacje i szybciej podejmować decyzje.
- Menu podzielono na trzy poziomy zagnieżdżeń, co uporządkowało szeroką ofertę i ułatwiło użytkownikom przechodzenie od ogólnej kategorii do konkretnego produktu.
Nowa struktura menu w sklepie Do It At Home na platformie WayBox
2. Poprawa widoczności kluczowych elementów
- Ikona koszyka stała się bardziej wyrazista, zwiększając liczbę finalizowanych zakupów.
- Ikonę logowania i rejestracji przesunięto w bardziej intuicyjne miejsce, co wpłynęło na wzrost liczby zakładanych kont przez klientów.
3. Ulepszenie wyszukiwarki
- Dodano funkcję podpowiedzi i sugestii produktowych podczas wpisywania frazy, upraszczając użytkownikom odnalezienie interesujących ich produktów.
- Poprawiono algorytm wyszukiwania, aby lepiej dopasowywał wyniki do zapytań użytkowników.
Nowa wyszukiwarka
4. Wyróżnienie ofert specjalnych
- Dodano cienki pasek informacyjny na górze strony, który zawiera informacje o promocjach, darmowej dostawie czy nowościach.
- Dzięki temu użytkownicy od razu widzą atrakcyjne oferty, co zwiększa szanse na konwersję.
Pasek informacyjny
Czym jest WayBox? – sprawdź więcej szczegółów.
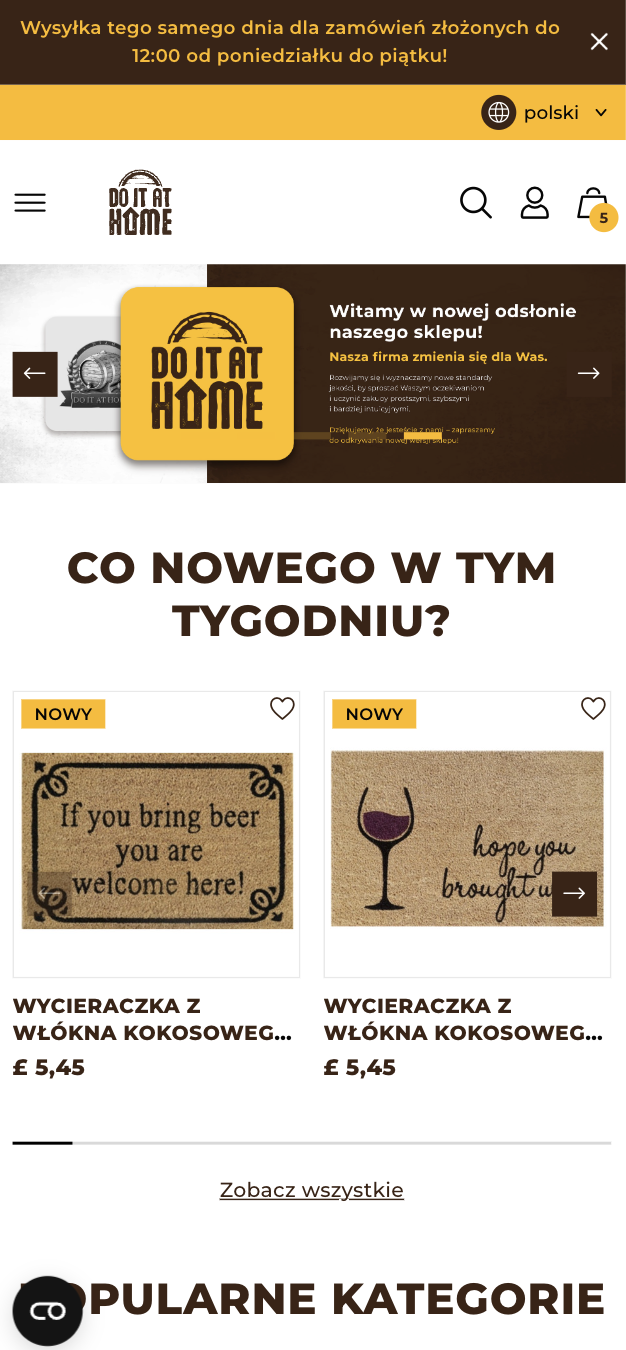
5. Dostosowanie do urządzeń mobilnych
- Zoptymalizowano układ headera dla mniejszych ekranów, eliminując zbędne elementy i poprawiając czytelność.
- Wprowadzono mobilne menu typu „hamburger”, które pozwala na łatwiejsze przeglądanie kategorii na smartfonach.
- Zwiększono rozmiar kluczowych przycisków, aby były łatwiejsze do kliknięcia na ekranach dotykowych.

Efekty zmian – poprawa doświadczenia użytkownika
Zmiany wprowadzone w strukturze nawigacji miały na celu poprawę funkcjonalności i doświadczenia użytkownika. Przykład Do It At Home pokazuje, że przejrzysta i intuicyjna nawigacja to nie tylko kwestia estetyki, ale przede wszystkim narzędzie, które ułatwia klientom zakupy i pośrednio wpływa na wyniki sprzedaży.
Warto regularnie analizować strukturę sklepu, obserwować zachowania użytkowników oraz testować nowe rozwiązania, by dostosować nawigację do zmieniających się potrzeb klientów.
Podsumowanie
Uporządkowanie nawigacji w headerze to jeden z najprostszych, a zarazem najskuteczniejszych sposobów na zwiększenie satysfakcji użytkowników i wzrost sprzedaży w e-commerce. Przypadek Do It At Home pokazuje, że inteligentna reorganizacja menu, poprawa wyszukiwarki, uwydatnienie kluczowych funkcji oraz dostosowanie do urządzeń mobilnych mogą znacząco wpłynąć na konwersję.
Jeśli prowadzisz sklep internetowy, warto przeanalizować, czy Twój header jest przyjazny dla użytkowników. Czasem niewielkie zmiany mogą przynieść duży wzrost przychodów!
Sprawdź case-study realizacji dla marki Do It At Home.
Chcesz zobaczyć, jak działa WayBox? Umów się na prezentację demo.