Spis treści:
- Fundament SEO z WayBox
- Fundamenty: Techniczne SEO w PrestaShop
- Optymalizacja on-page: treść, która sprzedaje i pozycjonuje
- Content marketing i linkowanie wewnętrzne
- Kontrola indeksacji i unikanie duplikacji
- Podsumowanie
Optymalizacja sklepu internetowego na platformie PrestaShop to fundament, na którym buduje się widoczność w wyszukiwarkach, ruch organiczny i, co najważniejsze, sprzedaż. W dzisiejszym konkurencyjnym świecie e-commerce samo posiadanie sklepu to za mało. Kluczem do sukcesu jest jego strategiczne przygotowanie techniczne i contentowe, które pozwoli dotrzeć do klientów aktywnie poszukujących Twoich produktów. W tym kompleksowym poradniku przeprowadzimy Cię przez wszystkie kluczowe aspekty optymalizacji SEO dla PrestaShop – od fundamentów serwerowych, przez zaawansowane techniki on-page, aż po skuteczną strategię content marketingową.
Zacznij z przewagą: Fundament SEO z WayBox
Zanim zagłębimy się w techniczne detale, warto wspomnieć o rozwiązaniach, które mogą znacząco przyspieszyć i ułatwić cały proces. WayBox to zaawansowany starter dla PrestaShop, który został zaprojektowany z myślą o maksymalnej wydajności i gotowości na SEO od samego początku. Zamiast budować wszystko od zera, otrzymujesz fundament oparty o najlepsze praktyki – zoptymalizowany kod, doskonały UX, szybkość działania i architekturę przyjazną wyszukiwarkom. To rozwiązanie, które łączy elastyczność open-source z gotowymi modułami i szablonem, który sprzedaje. Inwestując w WayBox, zapewniasz sobie, że Twój sklep startuje z pozycji lidera, z SEO gotowym na sukces od pierwszego dnia.
I. Fundamenty: Techniczne SEO w PrestaShop
Techniczna optymalizacja to kręgosłup Twojego sklepu. Bez solidnych podstaw nawet najlepsza treść i produkty mogą pozostać niewidoczne dla Google.
1. Hosting, serwer i najnowsze technologie
Wydajność to jeden z kluczowych czynników rankingowych. Wolno ładujący się sklep frustruje użytkowników i jest negatywnie oceniany przez roboty Google.
- HTTP/2 i CDN: Upewnij się, że Twój hosting wspiera protokół HTTP/2, który pozwala na szybsze ładowanie zasobów. Rozważ również wdrożenie sieci CDN (Content Delivery Network), która przechowuje kopie statycznych zasobów Twojego sklepu (zdjęcia, CSS) na serwerach na całym świecie, znacząco przyspieszając ładowanie dla użytkowników z różnych lokalizacji.
- Wersja PHP: Upewnij się, że Twój serwer korzysta z najnowszej stabilnej wersji PHP (np. 8.1 lub wyższej). Nowsze wersje są znacznie szybsze i bezpieczniejsze.
- Pamięć podręczna (Cache): PrestaShop oferuje wbudowane mechanizmy cache. W panelu administracyjnym (
Zaawansowane -> Wydajność) aktywuj pamięć podręczną dla szablonów Smarty i skorzystaj z funkcjonalności CCC (Combine, Compress and Cache) do łączenia, kompresji i cachowania plików CSS, JS. Dla jeszcze lepszych wyników rozważ serwerowe systemy cache, takie jak Varnish lub Redis.
Pamięć podręczna dla szablonów Smarty
Wdrożenie funkcjonalności CCC (Combine, Compress and Cache) oraz optymalizacja Apache
Instalacja i konfiguracja wybranego modułu cache na serwerze
2. Certyfikat SSL i bezpieczeństwo
Posiadanie certyfikatu SSL (adres https://) jest dziś absolutnym standardem i oficjalnym czynnikiem rankingowym. Zielona kłódka przy adresie sklepu nie tylko zwiększa zaufanie klientów, ale także jest sygnałem rankingowym dla Google. Wdrożenie SSL najlepiej przeprowadzić już na etapie uruchamiania sklepu, aby uniknąć problemów z przeindeksowaniem.
W PrestaShop aktywacja SSL jest prosta – po zainstalowaniu certyfikatu na serwerze wystarczy włączyć obsługę SSL w panelu administracyjnym sklepu. System automatycznie ustawi przekierowania 301 i uruchomi sklep w wersji HTTPS. Po wdrożeniu warto sprawdzić poprawność przekierowań, aby uniknąć błędów indeksowania.
3. Przyjazne adresy URL
Czytelne i proste adresy URL są lepsze zarówno dla użytkowników, jak i dla wyszukiwarek. W PrestaShop w sekcji Ruch i SEO -> SEO & URLs włącz opcję „Przyjazny adres URL”. Upewnij się, że Twoje adresy są krótkie, opisowe i zawierają słowo kluczowe, np.: twojsklep.pl/kobieta/sukienki/sukienka-letnia-w-kwiaty-maxi.html
4. Mapa witryny (sitemap.xml) i plik robots.txt
- Mapa witryny: PrestaShop posiada wbudowany moduł do generowania mapy witryny (
gsitemap). Upewnij się, że jest on zainstalowany i skonfigurowany. Mapa pomaga Google w szybszym i pełniejszym indeksowaniu wszystkich istotnych podstron Twojego sklepu. - Plik robots.txt: Ten plik instruuje roboty wyszukiwarek, których stron nie powinny indeksować. Zablokuj dostęp do stron takich jak koszyk, konto klienta, wyniki wyszukiwania wewnętrznego czy strony sortowania, aby nie marnować budżetu na indeksowanie (crawl budget) i unikać duplikacji treści.
II. Optymalizacja on-page: treść, która sprzedaje i pozycjonuje
1. Optymalizacja kategorii
Strony kategorii to jedne z najważniejszych stron w e-commerce, często generujące najwięcej ruchu.
- Nagłówek H1: Musi być unikalny i precyzyjnie opisywać zawartość. Zamiast „Buty”, użyj „Eleganckie skórzane buty męskie”.
- Unikalny opis kategorii: Każda kategoria musi posiadać wartościowy, unikalny opis (minimum 1500-2000 znaków), który pojawi się nad listą produktów. Wyjaśnij w nim, co klient znajdzie w tej kategorii, użyj synonimów i powiązanych fraz kluczowych. To kluczowy element odróżniający Cię od konkurencji.
- Meta Tagi (Title i Description): Ręcznie ustaw unikalne meta tytuły i opisy dla każdej kategorii. Powinny być chwytliwe, zawierać główne słowo kluczowe i zachęcać do kliknięcia (Call To Action).
2. Optymalizacja kart produktowych
Karta produktu to miejsce, w którym klient podejmuje decyzję o zakupie.
- Nazwa produktu i H1: Powinna być szczegółowa i unikalna. Uwzględnij markę, model, kluczowe cechy, np. „Smartfon Apple iPhone 15 Pro 256GB Tytan Błękitny”.

- Unikalny opis produktu: Absolutnie unikaj kopiowania opisów od producenta! Stwórz własny, wyczerpujący opis (minimum 1000 znaków), który odpowiada na pytania klienta, podkreśla korzyści i jest nasycony frazami kluczowymi. Wykorzystaj sekcje z opiniami klientów, pytaniami i odpowiedziami, aby treść była stale rozbudowywana.
- Dane strukturalne (Schema.org): Wdrożenie danych
schema.org/ProductorazAggregateRatingjest kluczowe. Pozwala to na wyświetlanie w wynikach wyszukiwania dodatkowych informacji, takich jak cena, dostępność i oceny w formie gwiazdek (rich snippets), co znacząco zwiększa współczynnik klikalności (CTR).
- Optymalizacja zdjęć:
Nazwy plików: ZamiastIMG_1234.jpg, używaj nazw typuiphone-15-pro-tytan-blekitny.jpg.
Kompresja: Używaj narzędzi do kompresji zdjęć (np. TinyPNG) i nowoczesnych formatów (np. WebP), aby skrócić czas ładowania strony.
Atrybuty ALT: Każde zdjęcie musi mieć opisowy atrybutaltzawierający nazwę produktu.
III. Content marketing i linkowanie wewnętrzne
1. Blog firmowy jako narzędzie SEO
Prowadzenie bloga to najskuteczniejszy sposób na budowanie autorytetu w branży i pozyskiwanie ruchu na frazy z „długiego ogona”.
- Badanie słów kluczowych: Używaj narzędzi takich jak Ahrefs, Senuto czy darmowy AnswerThePublic, aby znaleźć tematy, których szukają Twoi potencjalni klienci (np. „jak wybrać buty do biegania?”, „jaki prezent dla taty na urodziny?”).
- Tworzenie wartościowych treści: Pisz poradniki, rankingi, recenzje i artykuły eksperckie. Każdy wpis powinien w naturalny sposób linkować do powiązanych produktów lub kategorii w Twoim sklepie, prowadząc użytkownika ścieżką zakupową.
2. Strategia linkowania wewnętrznego
Inteligentne linkowanie wewnętrzne rozprowadza „moc SEO” po całym sklepie i ułatwia nawigację użytkownikom oraz robotom Google.
- Z bloga do produktów/kategorii: To podstawa. Każdy artykuł powinien zawierać kontekstowe linki do oferty.
- Z opisów kategorii do podkategorii: W głównym opisie kategorii umieść linki do jej najważniejszych podkategorii.

Przykład banerów promocyjnych w WayBox wyświetlanych pod listą produktów w wybranej kategorii
- Z kart produktowych: Wykorzystaj moduły „Klienci kupili również” lub „Podobne produkty”, aby zatrzymać użytkownika w sklepie i wzmocnić powiązane strony.

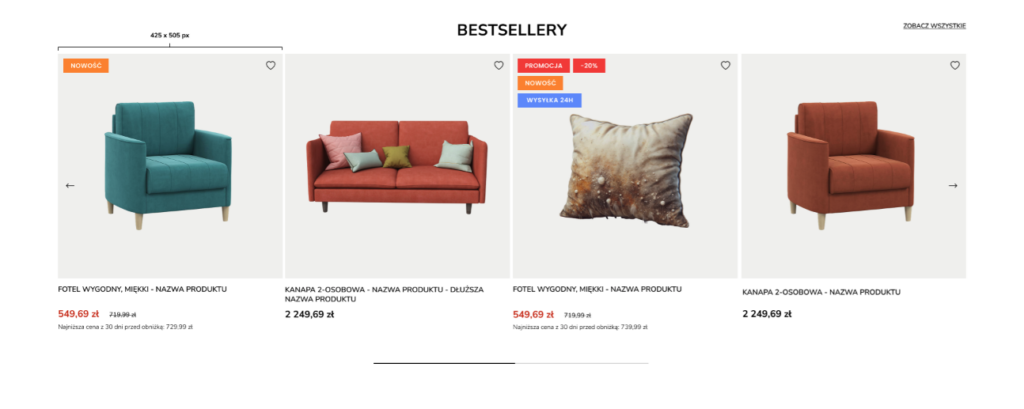
Prezentacja bestsellerów, nowości i produktów z wybranych kategorii
w realizacji na WayBox

Karuzele produktowe w WayBox
IV. Kontrola indeksacji i unikanie duplikacji
1. Blokowanie niechcianych podstron
Jak wspomniano przy pliku robots.txt, nie wszystkie strony powinny być indeksowane. Zablokuj indeksację stron takich jak: polityka prywatności, regulaminy, informacje o dostawie, zwrotach, a także strony generowane przez filtrowanie i sortowanie. Możesz to zrobić za pomocą robots.txt lub meta tagu noindex na konkretnej podstronie.
2. Tagi kanoniczne (rel="canonical")
PrestaShop domyślnie dobrze zarządza tagami kanonicznymi, które wskazują Google preferowaną wersję adresu URL w przypadku duplikacji (np. strona z parametrami sortowania wskazuje na główną stronę kategorii). Zawsze warto jednak sprawdzić po wdrożeniu nowego szablonu lub modułów, czy tagi kanoniczne działają poprawnie, zwłaszcza na stronach z filtrami i paginacją.
Podsumowanie
Optymalizacja SEO sklepu na PrestaShop to nie jednorazowe działanie, ale ciągły proces, który wymaga uwagi zarówno na płaszczyźnie technicznej, jak i contentowej. Kluczem do sukcesu jest solidny fundament (szybkość, bezpieczeństwo, architektura), przemyślana optymalizacja on-page dla każdej kategorii i produktu oraz konsekwentnie realizowana strategia content marketingowa.
PrestaShop jest platformą niezwykle przyjazną pozycjonowaniu, ale jej pełen potencjał można uwolnić tylko dzięki regularnym i świadomym działaniom optymalizacyjnym. Pamiętaj, że dobrze przygotowany sklep to inwestycja, która przynosi zwrot w postaci stabilnego, darmowego ruchu organicznego i rosnącej sprzedaży.
Zobacz artykuł: Od czego zależy cena wdrożenia sklepu internetowego PrestaShop?